It is very easy to create nice looking button in modern graphics editor like PS CS3. I will show the basic behind creating in creating such nice and cool looking button. I am using GIMP (GNU Image Manipulation Program) for creating such an image. The method is almost similar in PS CS3 or earlier.
Here is the button which we are gonna create using the graphics editor -
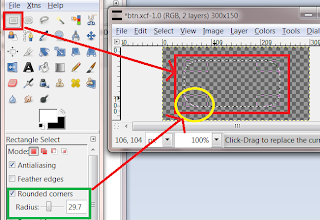
1) First we need to create an empty space for creating the button. I am using 300x150 pixel dimension stage. The stage is set to full transparent. This is how it looks like -
2) Create a new layer to create the background effect of the button. Use (CTRL+L) to bring out the layer dialog if it is not showing.
3) Now select the "Rectangle Select Tool" from the toolbox and draw a rectangle. See the option for the "Rectangle Select Tool" and find and activate the "Rounded Corner" property. This will make the selection look like a rounded box.
4) Now Select the "Bucket Fill Tool" from the toolbox. Select your desired background color and click the selection to fill the selection with that color. This is our background of the button.
5) Now we have to create the top layer of the button. Again we create a layer and then draw a similar rectangle tool, but this time it is a little smaller than the background.
6) After creating a slight smaller selection similar to the background on top of the background, we have to fill the selection again to get the shape of the selection. But this time we will not use the "Fill Bucket Tool"; instead we will use the "Gradient Fill Tool". It is know as "Blend Tool" in GIMP. We have to select two color for gradient fill. Then using the tool mentioned above we will fill the selection. The output will look similar to this -
7) So far we have completed the shape of the button. It is now time for to put some text. Select the "Text Tool" (T) and click on the button to enter text. The text itself will appear as a different layer. So you do not have to create a new layer for the text.
8) Adjust the text as per your need by using the "Move tool" (M). Now we are gonna add the shadow of the text. For this we need to duplicate the text. Select the text and open the Layer dialog box (CTRL+L) right click the text layer and click the duplicate layer option.
9) Double click the layer name to rename it. Rename the new duplicate layer into an understandable name. Now select the new renamed layer, and move it down. Put it just under the text layer. This newly created layer will be acting as shadow for the old text layer. So, the layer should be immediate below of the text layer.
10) Now select the text layer and click the "eye" on the left of the layer. This will hide the layer. Now you can edit the shadow layer. We need the shadow layer text to be a different color. In precise we need to define the shadow color. So, select the "Text Tool" and click on the text of the shadow layer. Make sure the shadow layer is selected. Change the color of the text to your desired shadow color.
11) Now we have to place the shadow in proper position. The layer should be moved slightly to the desired shadow direction. We have to move the shadow layer just a little to the left and down direction to create an optical illusion of drop shadow of the original text. Select the shadow layer and select the "Move Tool" (M) from the tool box. Now select the stage and press left and down twice. This will move the shadow layer just a bit in the left and down direction.
12) Now set the text layer to visible. This is done by clicking the "eye" of the text layer in the layer dialog.
13) As you can see a nice and cool looking button is created with shadow effect :) . We are just a little tweak away from using the button. Select the background layer bn_bg. Go to stage and then go to Image->Autocrop Image from the menu. This will make the button compact. Now we can export the button into different format and use it on our website :) .
Here is the total work.
If you have any suggestion or question, leave a comment.














Hi, Thanks for this post. I have recently developed this passion for logo designing. I think this blog will help me to learn the basics. I use PS CS for graphics designs.
ReplyDelete------------------------
Forum: BangladeshTalks Community
Latest Blog Post: A Friendly Forum Needs Your Help
Irtiza104 you are welcome. I am a casual designer more of a programmer. If you have something interesting to share. Please do so.
ReplyDeleteRegards,